WordPressでログイン画面を作成するのは、サイトの作成中で閲覧できるユーザーを制限したい時や、会員制サイトを作りたい時など、様々な利用シーンが考えられます。
今回の記事では、そのやり方について解説したいと思います。
【WordPress】どうやってログイン画面を作成するのか?
- コードを書いて実装する
- プラグインを使う
WordPressでログイン画面を作成する方法は、大きく分けて2通りの方法があります。順番に説明します。
コードを書いて実装する
自分でコードを書くのなら余計なプラグインは必要とせずに、サイトが重くなる心配もありません。
非エンジニアでもコードはWebに転がっているので、ある程度学べば実装はそれほど難しくありません。
ただし、セキュリティに関する専門的な知識が必須で、これを疎かにすると後でヒドイ目に合う場合があります。
例えば会員制サイトの場合はユーザーのメールアドレスや氏名などの個人情報を預かります。
しかし、この個人情報が何かのミスやハッキングなどにより漏洩(ろうえい)した場合、法的責任は避けられません。
個人情報が漏洩した場合、国から是正勧告を受けます。しかし、これを無視した場合「6ヵ月以下の懲役又は金30万円以下の罰金」の刑事罰の対象になります。
刑事ではなく民事でも法的責任は発生します。賠償金額は1人あたり数千円から数万円はかかります。
例えば1,000人の個人情報が漏洩してしまえば「100万円~1000万円の賠償金」を支払わなければいけないケースも可能性としてはありえるわけです。
なので自分でコードを書く場合は、セキュリティはガチガチに固めてください。心配ならプロの手を借りるのも情報漏洩からの賠償責任のリスクを考えるなら、けして少ない出費ではありません。
プラグインを使う
WordPressのプラグインは多ければ多いほど、サイトを重くします。しかし、SNSやECサイトなどのユーザーの個人情報を扱う場合は手堅い選択のひとつになります。
プラグインを使ったからといって、情報漏洩のリスクは0にはできませんが、セキュリティの素人がコードを書くよりも数倍はマシな選択です。
プラグインをインストールして有効化して使うだけの手軽なものでもあります。
余程優秀なセキュリティエンジニアが近くにいるか、あるいは自分がそのスキルを持っているかでもしない限りは、ファーストチョイスはプラグインが無難な選択です。
プラグインに関しては他にも使用している人の評価も確認しやすいので、その面でも安心感はあります。
ここではオススメの「WordPressでログイン画面を作成するためのプラグイン」を2点ほど、ご紹介したいと思います。
- WP-Members Membership プラグイン
- Simple Membership
順番に解説します。
WP-Members Membership プラグイン

WP-Members Membership プラグインは有名です。とりあえずログイン画面を作り、会員制サイトを素早く作りたければ、まずはこのプラグインを試すべきです。

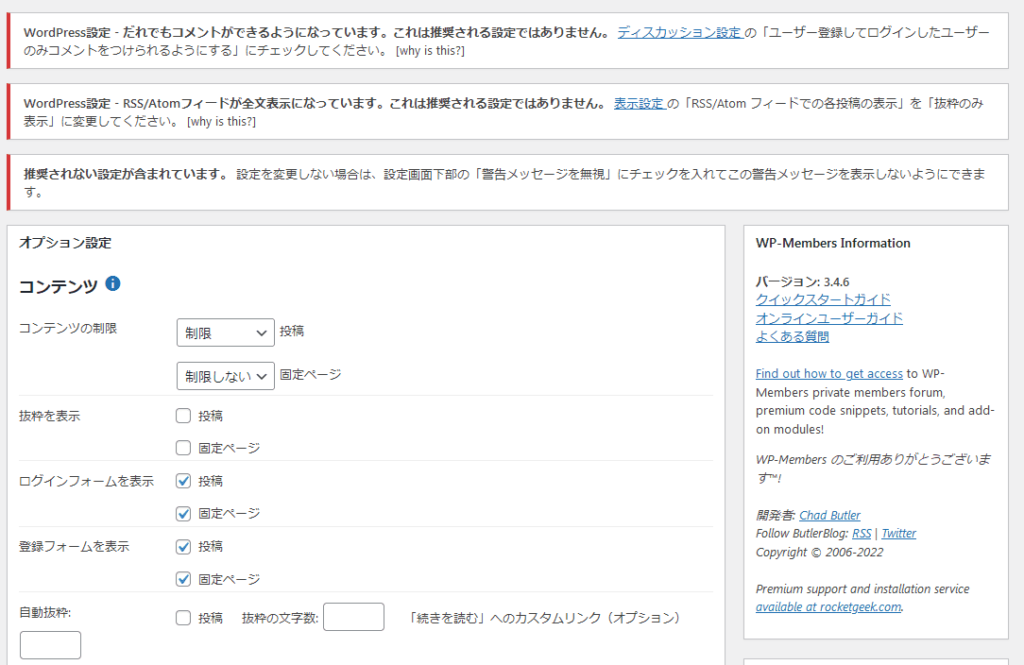
日本語にも対応していて上の画像のように、投稿・固定ページとコンテンツ制限も細かくかける事が可能です。

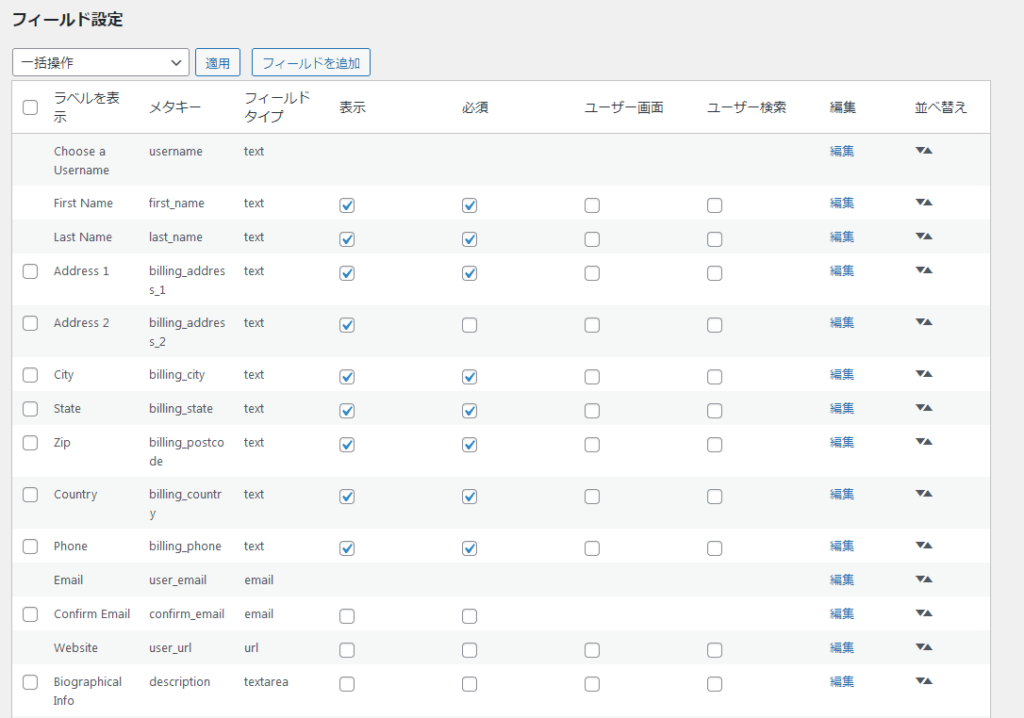
上の画像は会員登録に求める項目で、ここにチェックするだけで設定ができます。
WP-Members Membership プラグインは有名で日本語情報も豊富なので、まずはこのプラグインを使っておけば安心です。
Simple Membership

Simple Membershipも多くの人が使っている「WordPressでログイン画面を作成するためのプラグイン」です。

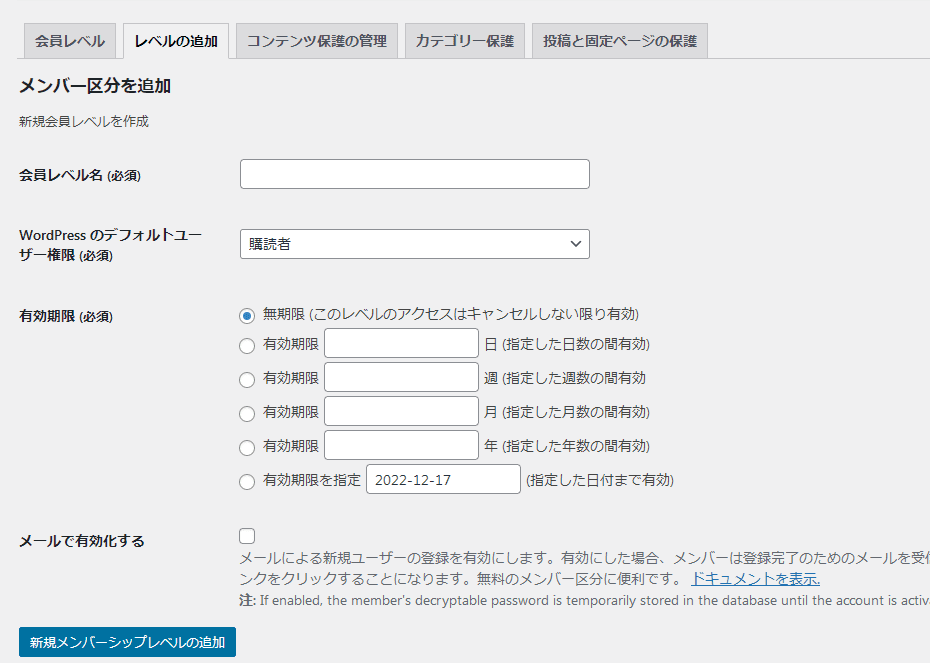
Simple Membershipの特徴は「会員レベルに応じて見せるコンテンツに制限をかけられること」です。
「ブロンズ会員はここまで。シルバー会員はここまで。ゴールド会員はここまで」と会員のレベルを手軽に設定することができます。
WordPressでログイン画面を作成する方法:まとめ
以上「WordPressでログイン画面を作成する方法」について解説しました。
私はWebデザイナーでWordPressのテーマ制作はしますし、javaの言語を利用してWebサービスの個人開発などもやっています。
なので自分でコードを書いて「ログイン画面の実装」などを手がけようと試みたことは何度かあります。ただ、それでも「既存のプラグインを使っていた方が無難だな」といった印象です。
Webデザイナーでも実装は出来なくはありませんが、バックエンドエンジニアの領域だったりします。自分でコードを書いて機能実装しようと思う方は十分注意をしてください。
WordPressでツイッターを埋め込む方法については、こちらの記事で書いています。是非こちらの記事も読んでみてください。