CSSで要素の位置を指定するには、positionプロパティを利用する方法があります。
今回の記事では、このpositionプロパティについて紹介したいと思います。
【CSS・位置指定】positionプロパティとは何か?
positionとは、要素の位置を決めるためのプロパティのことです。大まかに以下のような事ができます。
- 要素の位置をpx単位でズラす。
- ある要素に別の要素を重ねる。
- 画面の決った位置に要素を固定する。
【CSS・位置指定】poshitionの基本的な書き方
poshitionは以下のような書き方をします。
セレクタ{
poshition:値;
}top・bottom・left・right
セレクタ{
poshition:値;
}poshition:値はあくまで、基準を決める作業です。具体的な位置はtop・bottom・left・rightをセットで利用します。
top
topは上からの距離です。
bottom
bottomは下からの距離です。
left
leftは左からの距離です。
right
rightは右からの距離です。
〇〇{
poshition:値;
top:20px;
}このように書くと上から20pxの距離に、要素を置くことができます。
〇〇{
poshition:値;
top:20px;
left:10px;
}このように書くと「上から20px・左から10px」の距離に、要素を置くことができます。
【CSS・位置指定】poshitionの値の紹介と具体的な使い方
poshitionの値と、その具体的な使い方を紹介します。
①static
staticは初期値です。上下左右に動かすことはできません。z-indexを利用して要素の重なり順すらも変えることはできません。
なのでstaticは基本的には、あまり使うことは無いと思います。
②relative
現在の位置を基準に、相対的な位置を決めます。
relativeに設定した上でtop・bottom・left・rightを利用することで、要素の移動が可能になります。
要素の基準位置は、もともと要素があった場所から計算されます。
<div class="parent">
<p id="absolute1">要素A</p>
<p id="absolute2">要素B</p>
</div>.parent{
position: relative;
background:black;
width:500px;
left:100px;
}
#absolute1{
background:blue;
width:100px;
height:100px;
color:white;
}
#absolute2{
background:green;
width:100px;
height:100px;
color:white;
}
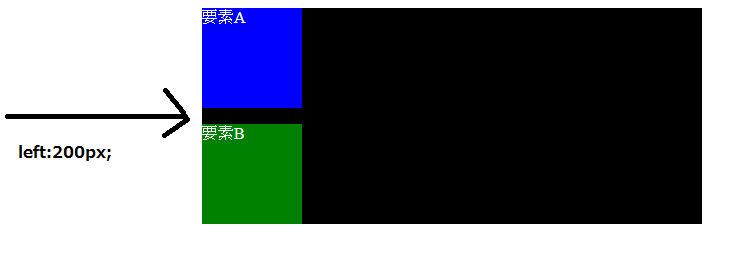
こちらの例ではparentと言う要素をposition: relativeで基準の位置を決めて、左に200px移動しています。
pxでも%でも、position: relativeを使う事で、その要素の現在の位置から色々と移動をさせることができます。
③absolute
親要素を基準に絶対的な位置を決めます。
<div class="parent">
<p id="absolute1">要素A</p>
<p id="absolute2">要素B</p>
</div>.parent{
/*親要素は必ずrelativeに*/
position: relative;
background:black;
width:500px;
height:200px;
left:100px;
}
#absolute1{
background:blue;
width:100px;
height:100px;
color:white;
}
#absolute2{
background:green;
width:100px;
height:100px;
color:white;
position: absolute;
top: 0;
left: 10px;
}
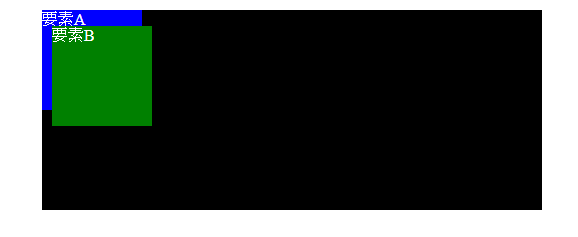
parentといった要素の中に、要素Aと要素Bがあるとします。
普通なら要素Bは要素Aより順序が下ですから、重なることはありません。
しかし、poshtion:absoluteを使うことで、それが可能になります。
poshtion:absoluteを使うと、親要素であるparentを基準に位置が計算されるので、この例の場合はparentを基準にしたtop:0とleft:0の場所に要素が移動します。
ちなみに親要素のpositionは、必ずrelativeにしてください。基準値が無い状態ではposition: absoluteは機能しないので、これはもうお決まりの呪文のように覚えておくと良いでしょう。
④fixed
画面の決った位置に要素を固定します。固定ヘッダーを作りたい時などに、よくお世話になります。
<p id="fixed">fixed</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>
<p>俺TUEEEEEEEEEEEEEEE</p>#fixed {
position: fixed;
top: 0;
left: 0;
margin: 0;
width: 100%;
background: #2e8b57;
color:white;
}
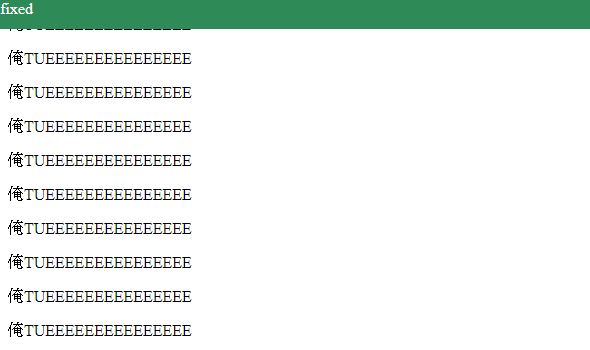
「俺TUEEEEEEEEEEEEEEE」の文字が永遠と並んでいますが、position: fixedを使う事で一番上のfixedの要素が画面に固定され追尾するようになります。
【CSS・位置指定】poshitionを利用して自由自在に要素を動かしましょう
poshitionを上手く利用すると、要素を自由に動かすことが可能になります。
是非、いろいろ試して「要素がどのように動くのか?」確認してみてください。


