borderは基本的に要素の外側に線を描くものです。しかし、内側に描く方法があるので、今回はご紹介したいと思います。
【CSS・border・内側】box-sizing: border-boxを使う
色々とやり方はありますが、要素の内側に線を描きたければ、基本的にはbox-sizing: border-boxを使ってください。
【CSS・border・内側】なぜbox-sizing: border-boxなのか?
なぜbox-sizing: border-boxを使うのかと言うと、box-sizingを使わないと、要素の横や縦の高さがバラバラになってしまうからです。
<div class="example">
赤飯焚くのが趣味特技♪赤飯焚くのが趣味特技♪
</div>
<br>
<div class="example2">
赤飯焚くのが趣味特技♪赤飯焚くのが趣味特技♪
</div>.example{
border: 10px solid gray;
width:50%;
padding:10px;
}
.example2{
border: 10px solid gray;
width:50%;
padding:10px;
box-sizing: border-box;
}
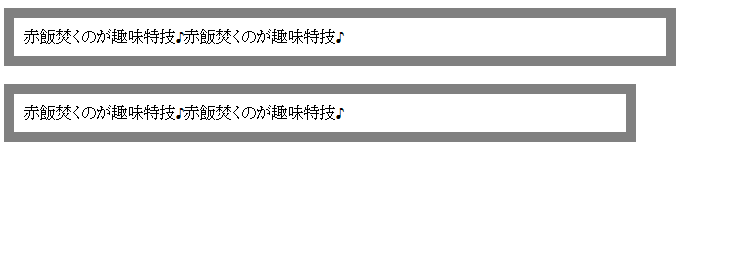
上の例ではbox-sizingを使わないexampleとbox-sizingを使うexample2を用意してみました。
両者を比較してみると要素の横の長さが違うことが分かると思います。
widthやheightは、そのままだとpaddingは含まないで計算されます。これでは要素の高さがバラバラで修正が大変です。
一方でbox-sizing: border-boxを使うとpaddingを含めて計算してくれるので、要素の大きさを他のモノと均等(シンメトリー)に保ちやすいです。
要素の大きさはpaddingを含めた大きさにした方がコーディングは楽になるので、とりあえずはbox-sizing: border-boxをチョイスしておくのが良いと思います。
【CSS・border・内側】具体例
<div class="example2">
赤飯焚くのが趣味特技♪赤飯焚くのが趣味特技♪
</div>.example2{
border: 10px solid gray;
width:50%;
padding:10px;
box-sizing: border-box;
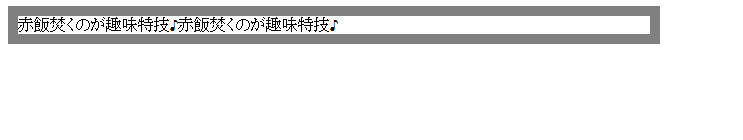
}borderを内側に描くのに特別な事は必要ありません。box-sizing: border-boxを加えるだけです。
【CSS・border・内側】その他の方法は、どんなモノがあるのか?
borderを内側に描く方法は他にもあります。outlineプロパティなどがそうです。
<div class="example">
赤飯焚くのが趣味特技♪赤飯焚くのが趣味特技♪
</div>.example{
outline: 10px solid gray;
padding:10px;
width:50%;
outline-offset: -10px;
}
outlineプロパティは要素を縁取りするためのプロパティです。outlineを使い、その後outline-offset: -10pxなどとすると内側に描写できます。
<div class="example">
赤飯焚くのが趣味特技♪赤飯焚くのが趣味特技♪
</div>.example{
outline: 10px solid gray;
width:50%;
outline-offset: -10px;
}
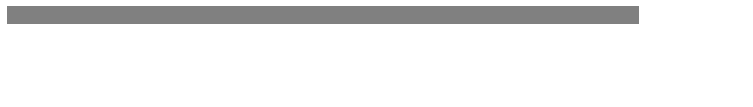
こちらは要素の大きさに合わせて縁を取ってくれるので、その意味でboderと似ていますが、paddingで調節などをしないと中の要素が隠れてしまうことがあります。
outlineプロパティも使いどころによっては便利ですが、box-sizing: border-boxでは中の要素は隠れることは無いので、修正に手間はありません。
borderの線を内側に描写したければ、box-sizingを利用しましょう
以上、CSSのboderで内側に線を描く方法を紹介してみました。
やはり要素の大きさを均等に保つといった観点から、box-sizingは非常に便利です。他のモノは微調整が必要なので、修正コストもかかると思います。
是非、今回紹介した方法を試してみてください。