【CSS】borderの太さを変える方法
borderの太さを変える方法は2通りあります。
border:まとめて指定
border : [style] [width] [color] ;| style [スタイルの指定] | |
|---|---|
| border: none; | 非表示 |
| border: hidden; | 非表示 |
| border: dotted; | 点線 |
| border: dashed; | 破線 |
| border: solid; | 1本線 |
| border: double; | 2本線 |
| border: groove; | 立体線 |
| border: ridge; | 立体線 |
| border: inset; | 囲み立体線 |
| border: outset; | 囲み立体線 |
| width [太さの指定] | |
| border: thin; | 細い |
| border: medium; | 標準 |
| border: thick; | 太い |
| border: px; | 太さを数値で指定 |
| color [背景色の指定] | |
| border: #rrggbb; | 16進数RGB指定 |
| border: カラー名; | カラー名指定 |
| border: rgb(r, g, b); | 10進数RGB指定 |
| border: rgba(r, g, b, a); | 透明度付きRGB指定 |
| border: hsl(h, l%, s%); | HSL指定 |
| border: hsla(h, l%, s%, a); | 透明度付きHSL指定 |
| border: transparent; | 透明 |
border-width:太さだけを指定
border-width : [width] ;| width [太さの指定] | |
|---|---|
| border-width: thin; | 細い |
| border-width: medium; | 標準 |
| border-width: thick; | 太い |
| border-width: px; | 太さを数値で指定 |
【CSS】borderの太さを変える例題
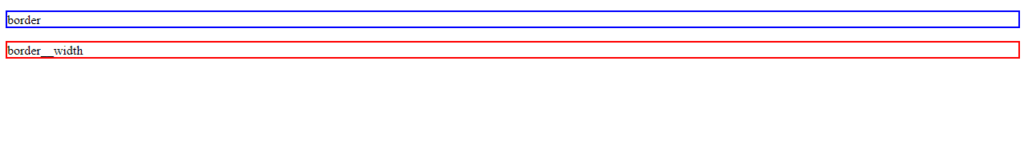
<p class="border">border</p>
<p class="border__width">border__width</p>.border{
border:solid 2px blue;
}
.border__width{
border-style:solid;
border-color:red;
border-width:2px;
}
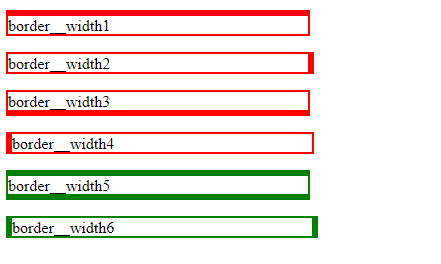
応用例:border-widthは太さを上下左右、別にすることが可能
これまで上下左右まとめて太さを指定していましたが、border-widthは上下左右、別々に太さを指定することも可能です。
<p class="border__width1">border__width1</p>
<p class="border__width2">border__width2</p>
<p class="border__width3">border__width3</p>
<p class="border__width4">border__width4</p>
<p class="border__width5">border__width5</p>
<p class="border__width6">border__width6</p>.border__width1{
border-style:solid;
border-color:red;
border-width:6px 2px 2px 2px;
width:300px;
}
.border__width2{
border-style:solid;
border-color:red;
border-width:2px 6px 2px 2px;
width:300px;
}
.border__width3{
border-style:solid;
border-color:red;
border-width:2px 2px 6px 2px;
width:300px;
}
.border__width4{
border-style:solid;
border-color:red;
border-width:2px 2px 2px 6px;
width:300px;
}
.border__width5{
border-style:solid;
border-color:green;
border-width:6px 2px;
width:300px;
}
.border__width6{
border-style:solid;
border-color:green;
border-width:2px 6px;
width:300px;
}
【CSS】borderの太さを変える:まとめ
以上、CSSでborderの太さを変える方法を紹介しました。他にもborder-top-widhtなど、左右上下と太さを指定する方法はあります。
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;こちらを使っても良いのですが、太さだけを変えるなら、今回紹介したborder-widthなどの方がコードが少なくて済むので、そちらをメインに紹介しました。
今回紹介した方法が、コーディングの役に立てば幸いです。


