WordPressでのツイッター埋め込み方法
- 個別のツイートを埋め込む
- タイムラインを埋め込む
WordPressでのツイッター埋め込み方法は大きく分けて、この2点です。個別に説明します。
個別のツイートを埋め込む
- 投稿画面から直接埋め込む
- Twitter Publishを利用する
個別のツイートを埋め込む方法は、こちらの2点です。順番に説明します。
投稿画面から直接埋め込む

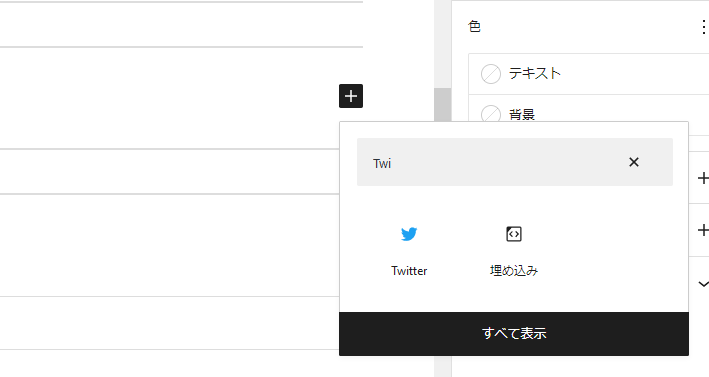
投稿画面の+ボタンを押し、検索窓でTwitterを検索します。

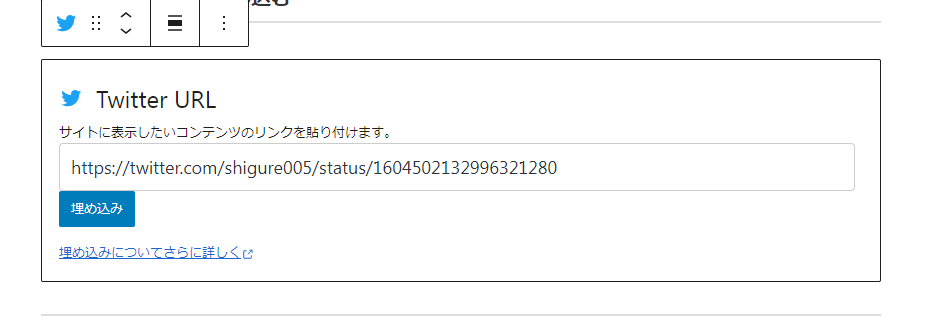
するとTwitter URLを打ち込む画面が出るので、ツイートのURLをコピペします。

これでツイートを埋め込むことができます。
Twitter Publishを利用する
個別ツイートに関してはWordPressからそのまま埋め込み可能ですが、Twitter Publishを使う方法もあります。

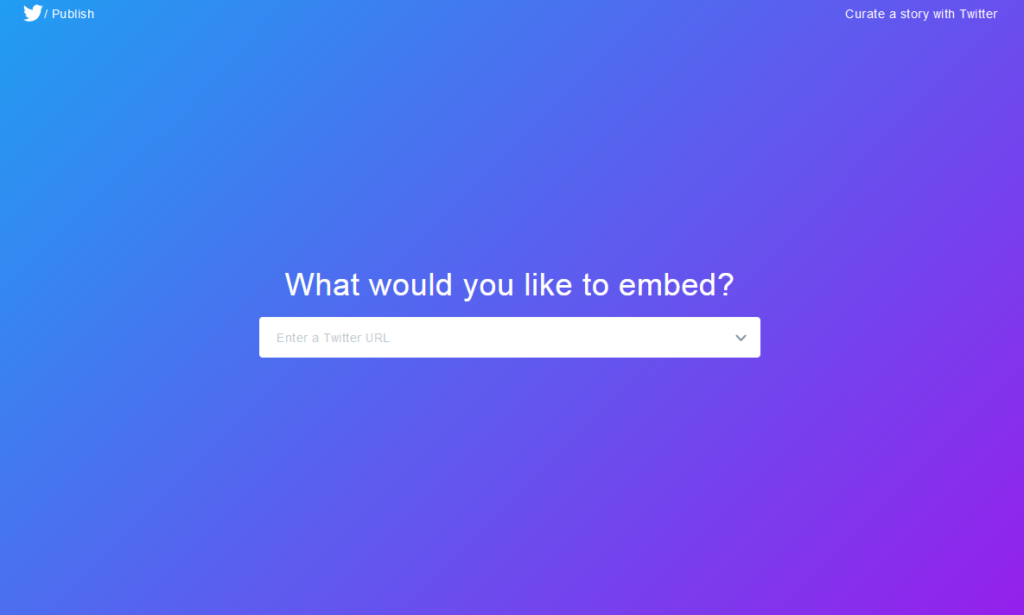
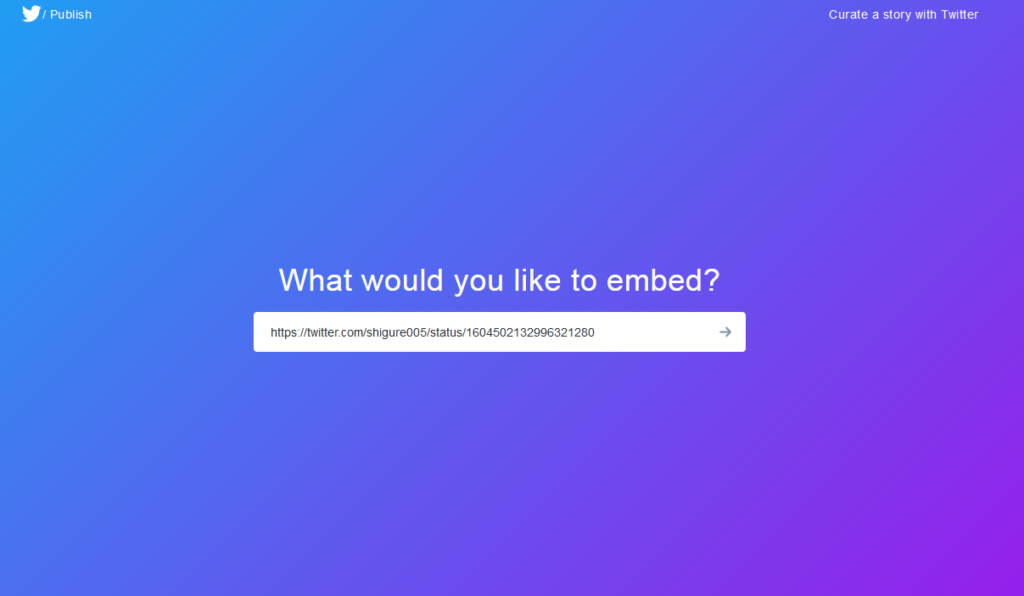
Enter a Twitter URLと書かれた場所に個別ツイートのURLをコピペします。


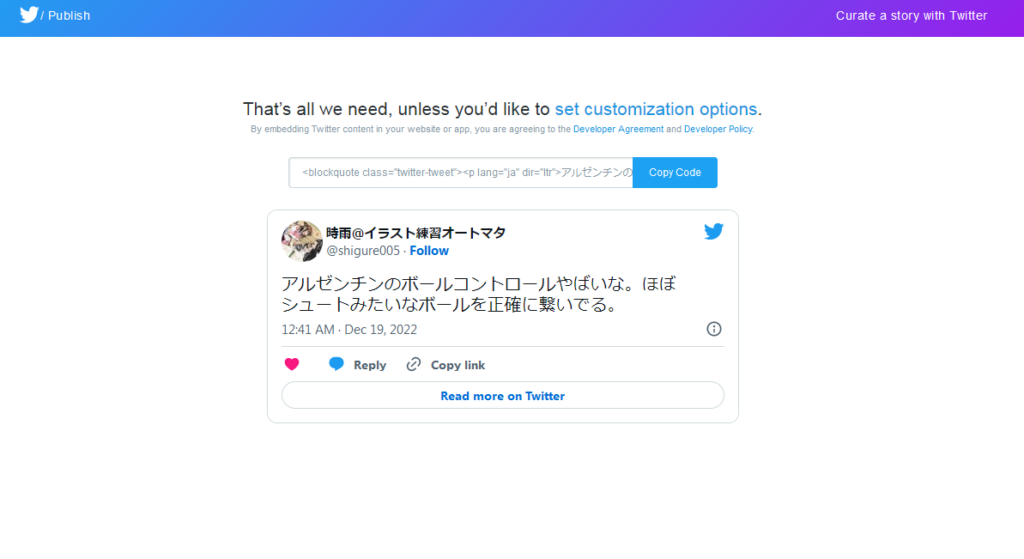
すると埋め込みコードが表示されるので「Copy Code」のボタンを押してコードをコピーします。
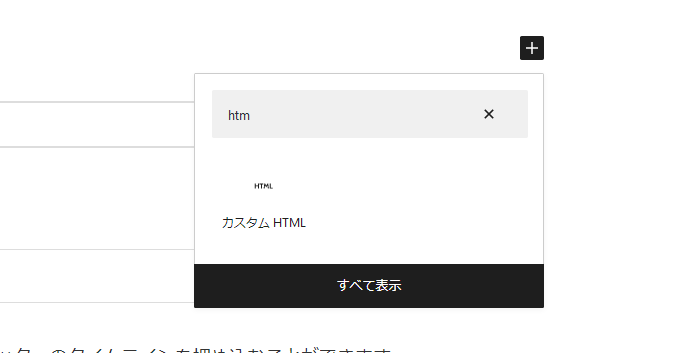
そしたらWordPressの投稿画面に行き+ボタンを押して「カスタムHTML」を検索します。

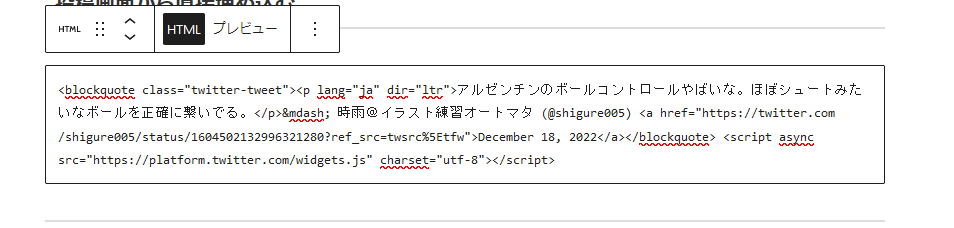
そしたらHTMLを貼る場所が出現するので、先ほどTwitter Publishで作った埋め込みコードをペーストします。

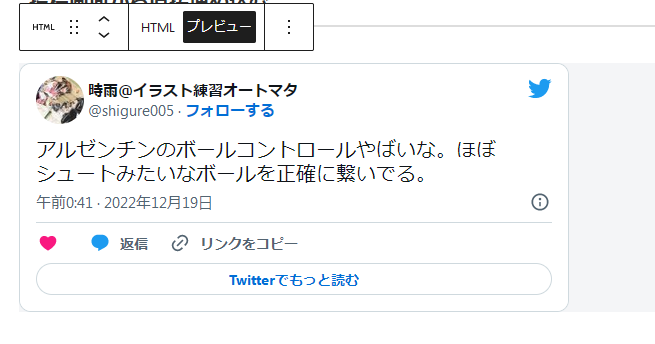
プレビューに切り替えるとツイートがしっかり埋め込まれてる事が確認できます。

タイムラインを埋め込む
Twitter Publishを利用すると、ツイッターのタイムラインを埋め込むことができます。
- 記事の本文
- サイドバー
記事の本文とサイドバーに埋め込むことが可能です。順番に説明します。
記事の本文
まずTwitterのタイムラインのページを開き、URLをコピーします。

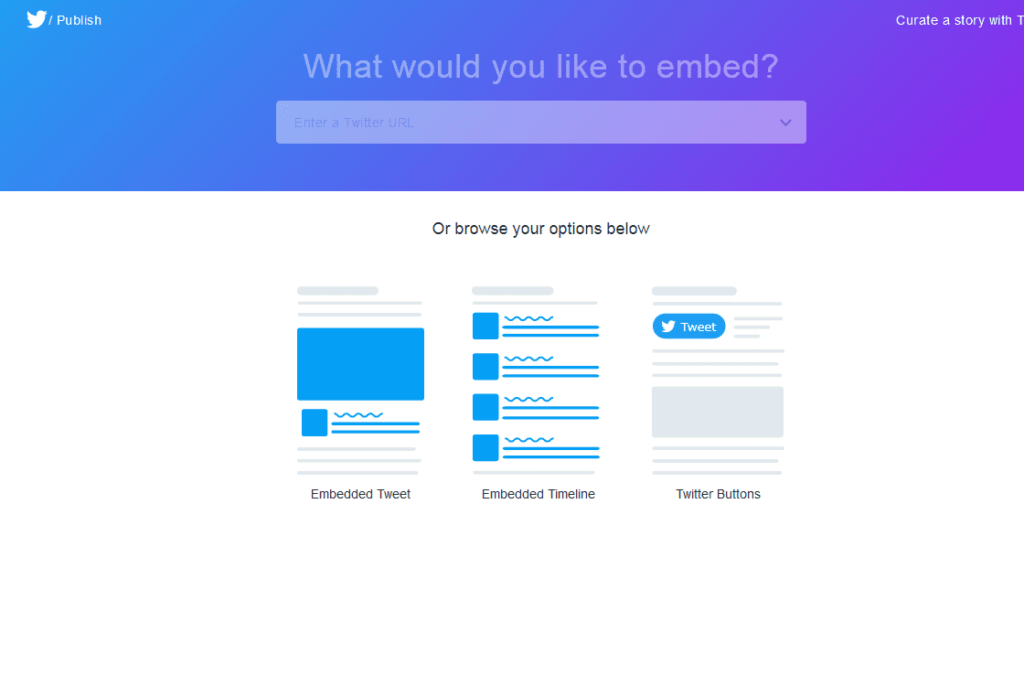
それからTwitter Publishを開き下へスクロールします。

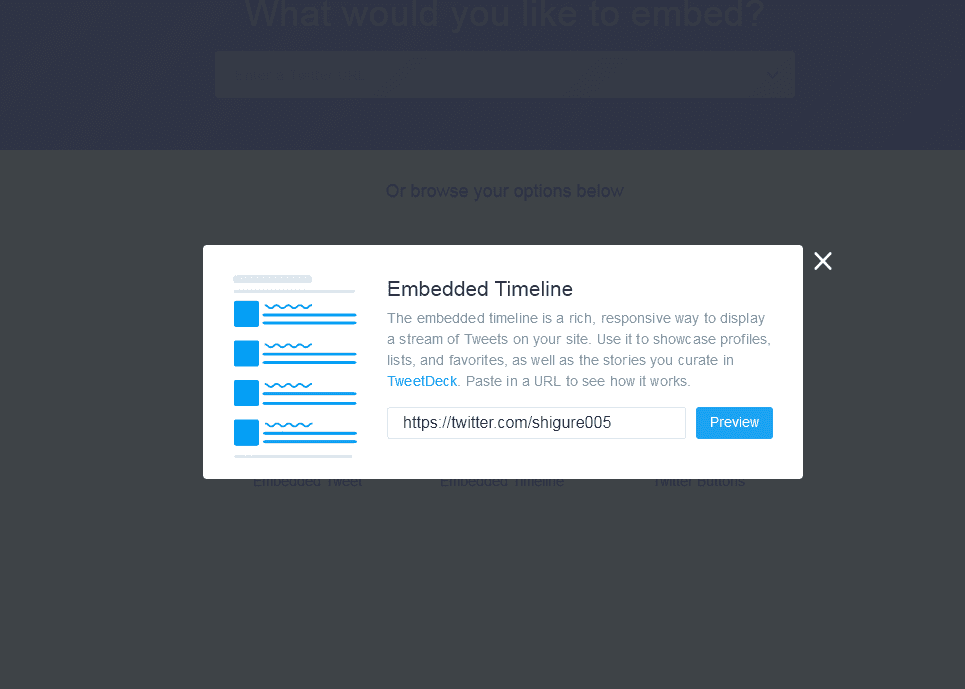
そうするとEmbedded Timelineという欄が真ん中に出てくるので、これをクリックします。

するとURLを入力する画面が出てくるので、さきほどコピーしたタイムラインのURLをコピペしてPreviewボタンを押します。

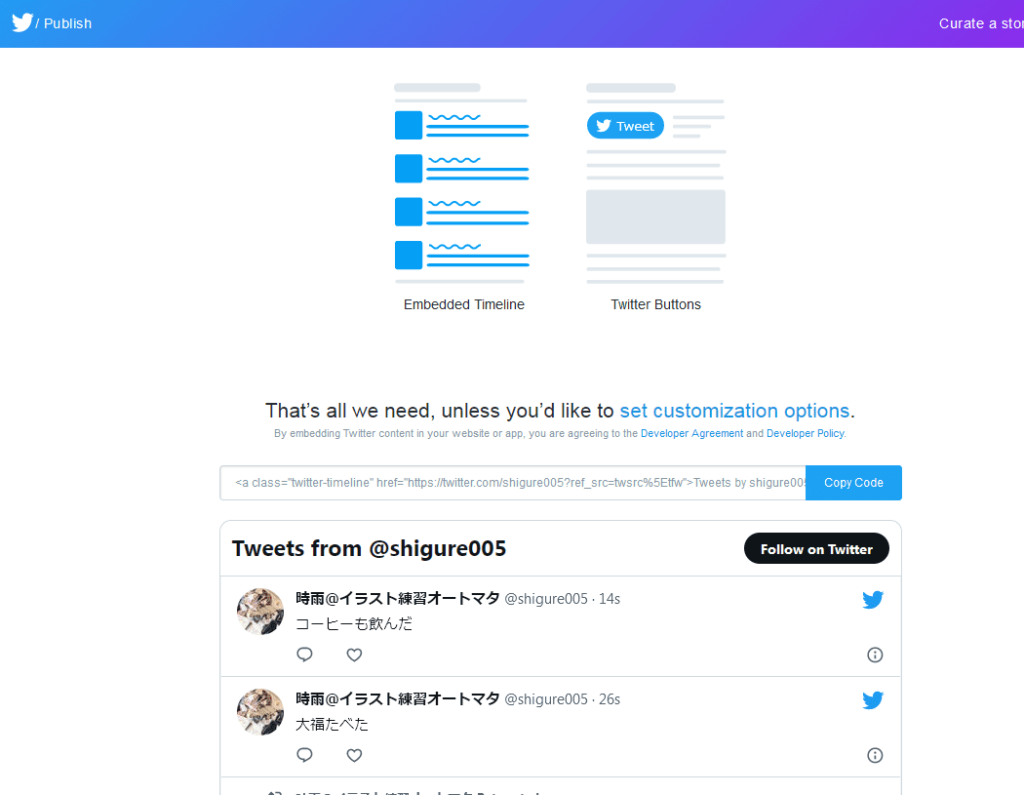
すると埋め込みコードが出現するのでCopy Codeのボタンを押してコピーします。
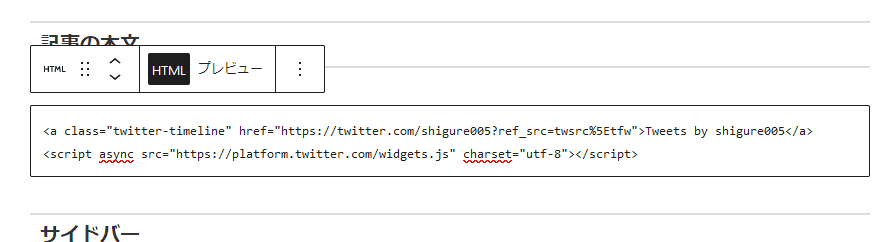
あとは個別ツイートの時と同じで投稿画面で+ボタンを押しカスタムHTMLを検索して、埋め込みコードをコピペするだけです。

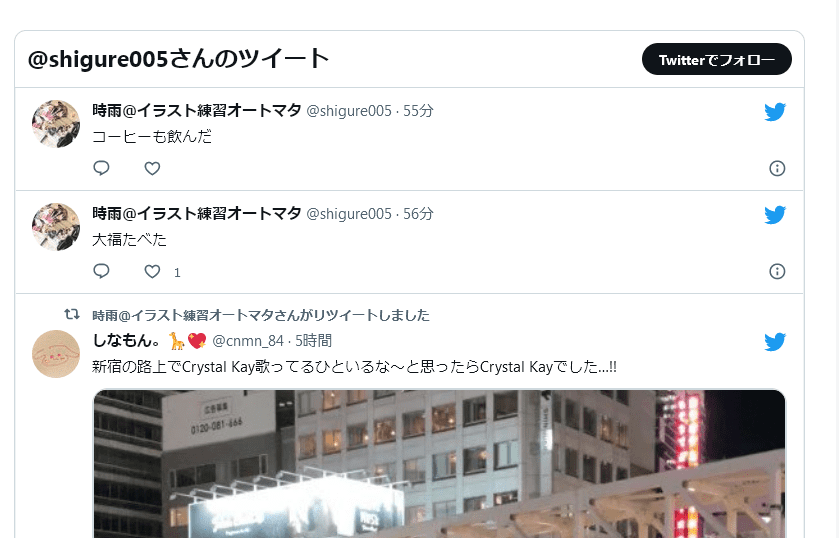
そうすると下のように、Twitterのタイムラインを埋め込むことが可能です。

サイドバー
Twitterのタイムラインはサイドバーに埋め込むことも可能です。Twitter Publishを利用して、タイムラインの埋め込みコードをコピーしてくるまでは記事の本文に埋め込む時と全く同じです。
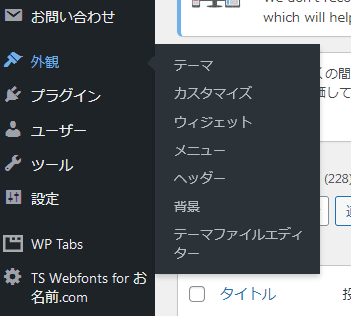
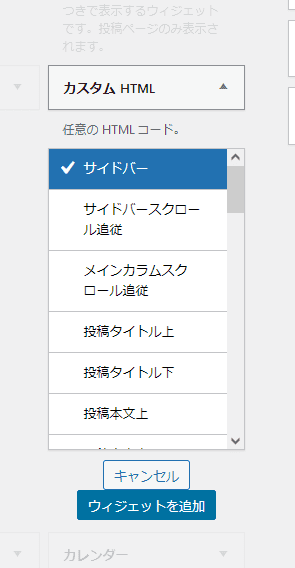
サイドバーに関してはWordPressの管理画面に行き外観からウィジットを選択します。

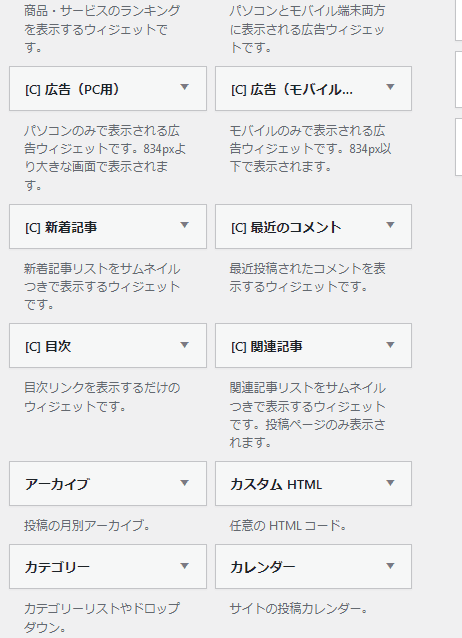
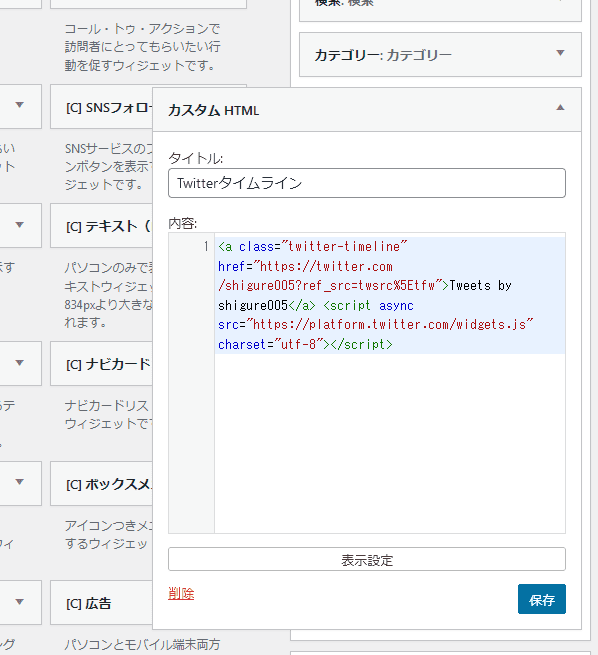
そこで「サイドバーに何を設定するのか?」設定画面に移行するので好きな場所にカスタムHTMLのウィジットを使って、Twitterタイムラインの埋め込みコードをコピペします。



これだけで完成です。

【WordPress】ツイッターの埋め込み方法:まとめ
以上、WordPressにおけるツイッターの埋め込み方法について書きました。本文に関しては個別ツイートを。サイドバーに関してはタイムラインを埋め込む人が多いと思います。
Twitterを埋め込むことで、自分のツイートにも興味を持ってもらいフォロワーを増やすことも狙えます。
ただ、個人でブログを運営する場合「ツイッターに時間をかけるくらいなら記事を書いた方が確度が高い」といった考え方もあります。
私もツイッターなどのSNSに関しては「自分に知名度があったり余程の武器が無い限りは、あまりSNSからの流入は見込めず時間を取るだけ」だと思っているので、趣味程度でしか運用はしてません。
ツイッターの運用も「何でも手を出してあらゆる可能性を模索する」のではなく「自分にとってマイナスになりそうなら切り捨てる」といった判断も私は大切だと思います。